

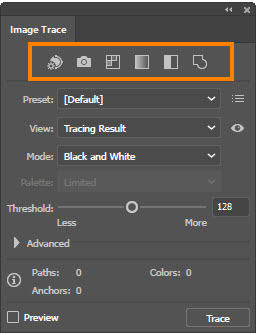
If I want sharper corners, be careful because this works really good on some things, but not on everything. Or I can go in and sharpen those corners. When we do this, if I do less on the corners, it pays attention to the corners less and rounds them off. What is going to do is it's going to flatten out the corners a little bit more, or if you go in and you do more in the corners, it will go ahead and give you slightly better details focusing in on this right here.

Corners are going to be if you have less corners. Ramp up the amount of paths to a higher potential and you're gonna get more of that, too. Too many paths will go ahead and pick up every little chunk and bit in your file. You have to determine how many paths you want in order to render everything smoothly. And it's just giving me seven straight lines to render the whole thing in this case, more is not better. Do you see how jagged e these lines get? So in this case, if I want to go and I want to get decent lines, I want to weigh it between getting too many lines, literally going through in tracing every pixel or having too few paths where it's just going in. Zoom in really close here and you can see when I get more paths. But keep in mind that mawr is not necessarily better. This is going to give me a lot more paths around it. If I go to a higher control of my paths there, this is going to go. I'm actually going to get less paths so you can see how I'm gonna end up with really choppy pounds right here. Ide of things and the path control means If I go to the low side here, I'm going to go in. Now, I'm gonna stay over here kind of on the blurry s. The path control the path control for tighter or looser fit. I want more of that darkness to be rendered. I'm gonna go when I'm gonna set the threshold so that I don't lose some of those thin areas.

I'm going to go win and I'm going to do a black and white logo look, and it's going to render everything the way I wanted to. I could do a whole lot more with my image trace than I normally have done this. I've placed my file and in my image trace here. Number one thing with this, the advanced features here at the bottom of image Trace. I'm gonna place my very original ornaments here, and I'm gonna put them in to scale them in here. I wanted to show you all the different modes that we could get in the different looks and feels so I'm gonna go back and I'm going to create a file here. I haven't gotten into all of the expanded features here. I've only showed you the basics of image Trace.


 0 kommentar(er)
0 kommentar(er)
